

At Whipsaw, whether we’re shaping cutting-edge hardware or designing intuitive digital experiences, we're building and thinking. Prototypes are how we move ideas from imagination into reality. They help us learn quickly, make smart decisions, and communicate clearly. But not all prototypes serve the same purpose.
Here’s a guide to the four key types of models we use in the design process, spanning both physical and digital work. Each plays a unique role in helping us and our clients move confidently from concept to creation.
.jpg)

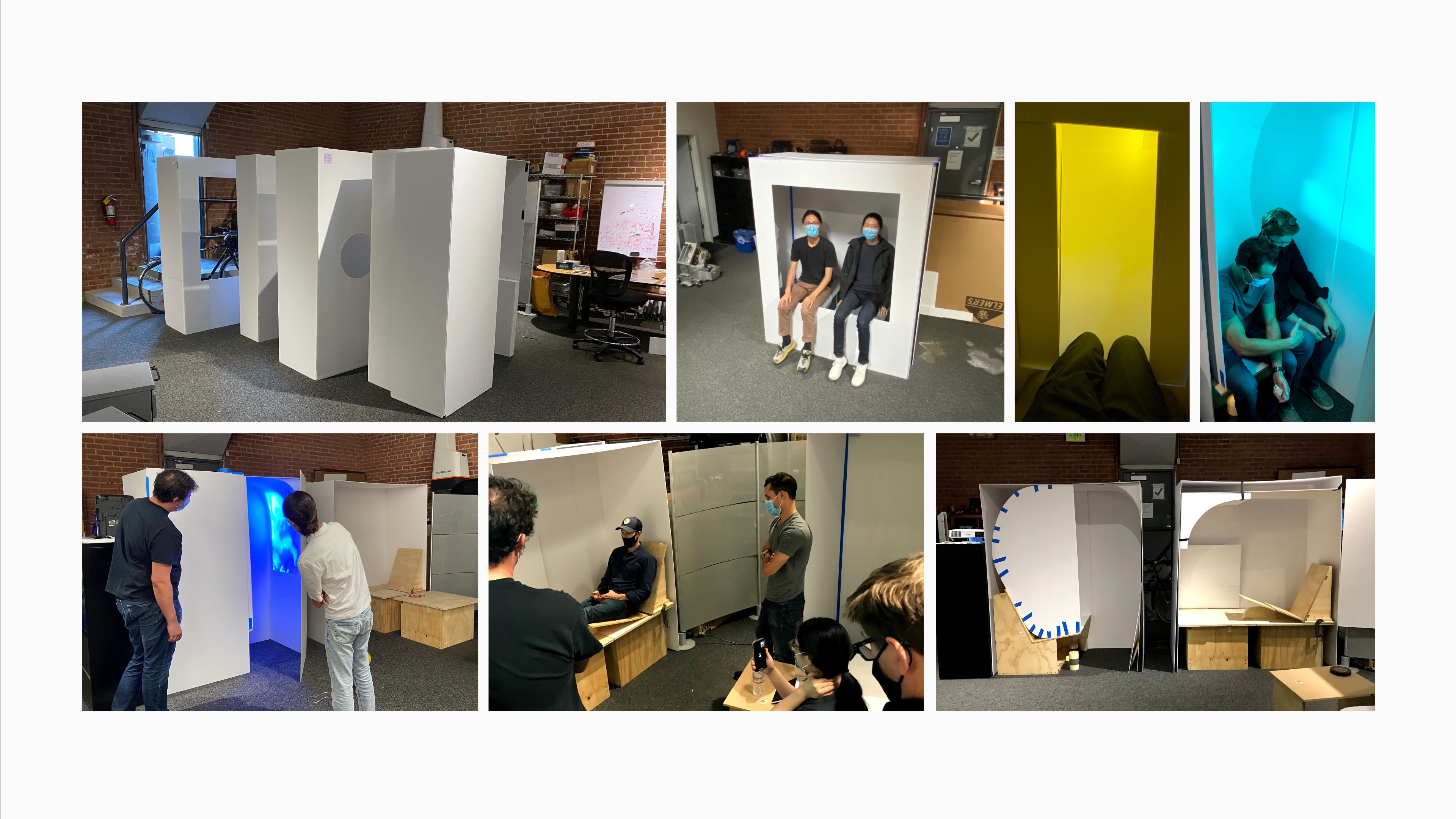
What it is: A fast, low-fidelity 3D model made from materials like foamcore, paper, clay, or early-stage 3D prints. These are strictly non-functional and focus solely on physical presence.
Why it matters: Speed is key here. Mockups allow us to explore and compare general usability, dimensions, and proportions. They help guide early discussions and decisions before diving deeper into development.
Digital parallel: In UI/UX, this is similar to clickable wireframes. Function is minimal. The focus is clarity of structure and flow.
.jpg)


What it is: A high-fidelity, non-functional model that shows what the final product will look like. It might include a few visual cues like lights or buttons, but it is not meant to operate.
Why it matters: This is about visual communication. We use appearance models to validate form, color, material, and finish (CMF). In some cases, these models can even be made at reduced scale since one of their purposes is to capture visual and emotional impact rather than physical interaction.
Digital parallel: Think of a polished UI mockup that contains motion elements and click-through states. Front-end functionality is getting close to final, but the data is not hooked up yet. Here, we can validate look, tone, and brand.


What it is: A working model that explores one or more core functions. It may be an early version of a full product or a single subsystem. These often go through multiple generations, labeled P1, P2, P3, and so on.
Why it matters: Prototypes help us test functionality, gather feedback, and refine the design. Each iteration brings us closer to a solution that works technically and delights users. They are essential for risk reduction and performance validation.
Digital parallel: Functional beta builds or staged feature rollouts offer a similar opportunity to gather insights and refine the user experience.


What it is: A fully integrated model that both looks and works like the final product. It combines the visual fidelity of an appearance model with the functionality of a prototype.
Why it matters: These models are used for final validation, executive presentations, and marketing demonstrations. They allow stakeholders to see and feel exactly what the product will be, often right before final engineering and design refinements are made for manufacturing.
Every prototype is a stepping stone toward a better product. From napkin sketch to market-ready model, we treat each phase as an opportunity to test assumptions, gather insight, and align visions.
The best ideas emerge through building. And the best designs emerge through learning.
If you’re ready to prototype bold ideas with intention and impact, let’s make it real.